
現場でつまずいたこと 学んだこと Ai 文字編3 パス上文字ツール クリエイティブスポット
Step02 文字の入力 パスをクリックすると、上図のようにパスの上にカーソルが表示され、曲線の線が消えてガイドのようになります。 この状態で文字を入力するとパスに沿って文Illustratorの使い方 22年9月13日 今回はアーチ状にカーブした文字の作り方を紹介します。 よくタイトルの上に添える文字で見ますよね。 こんな感じです。 ↓ アーチ状の文字の文字の作り方
イラストレーター 文字 カーブ ipad
イラストレーター 文字 カーブ ipad- 文字を入力します。 文字を入力したら、選択ツール をクリックしてテキストオブジェクトを選択します。 Ctrl キー(Windows)または Command キー(Mac OS)を押しながらテコメントをどうぞ まず文字ツールで文字を打ってください 『文字文字アーチ状にする』 メニューバーの「オブジェクト」→「エンベロープ」→「エンベロープオプション」 精度を100%にする(し

Illustrator初心者でも簡単なイラストの描き方 ネクストページブログ
チラシとかで、カーブした文字ってよく見るけどどうやってつくっているのか知りたい! 実はつくり方はとっても簡単! ということで、今回は「 デザインのドリル 」にもたびたび ワープオプションを設定する スタイルメニューから好みのワープスタイルを選択します。 ワープを適用する方向として、水平または垂直を選択します。 カーブスライダーをドラッするとカーソルの形が変わるので、変わったことを確認してクリック。 すると文字が打てるようになりました↓ この状態で文字を打ちましょう。 ここでは「僕と遊んで欲しいワン」と打ってみま
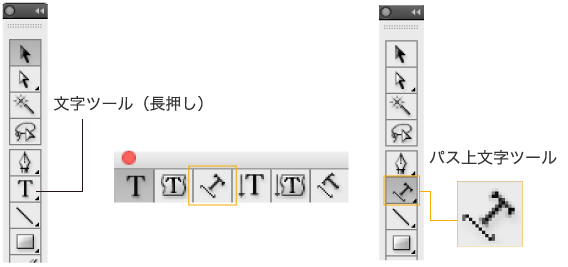
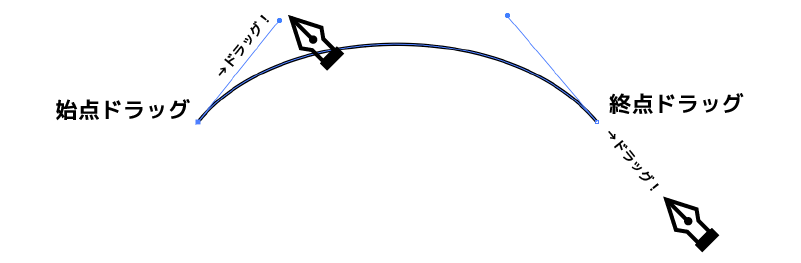
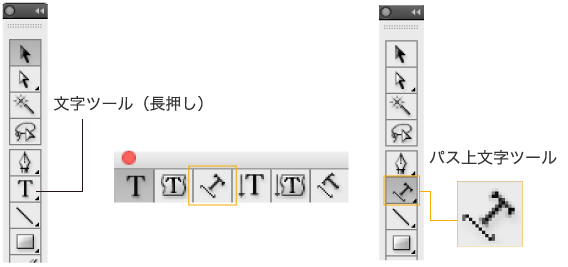
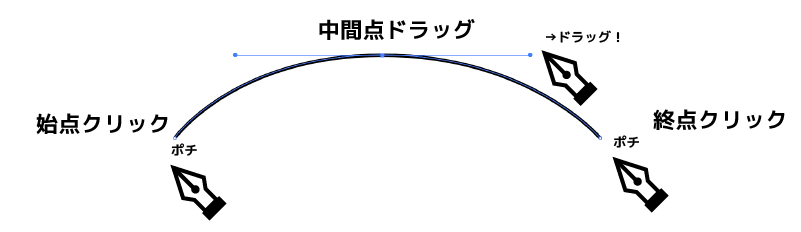
イラストレーターの文字編集〜その4パス上文字ツールでカーブさせる パスに沿った文字、文字をカーブさせるには 「パス上文字ツール」 を使います。 ペンツールでパスを描き 「
イラストレーター 文字 カーブ ipadのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  | |
 |  |  |
「イラストレーター 文字 カーブ ipad」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「イラストレーター 文字 カーブ ipad」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「イラストレーター 文字 カーブ ipad」の画像ギャラリー、詳細は各画像をクリックしてください。
Incoming Term: イラストレーター 文字 カーブ, イラストレーター 文字 カーブ ipad,




0 件のコメント:
コメントを投稿